Chain Clash crypto clans game
Designing a visually compelling and user-centric gaming interface
Chain Clash, developed by Spielworks GmbH, is an immersive mobile web browser-based game that capitalizes on blockchain technology.
My project goal was to create an intuitive and visually appealing user interface, elevating the gaming experience and promoting user engagement.
I focused on the target audience of gamers and crypto enthusiasts, crafting user personas to ensure a seamless and enjoyable experience for all players.

Design Strategy
- Our design strategy focused on adhering to design principles and guidelines, which enabled us to create a visually appealing and contemporary gaming interface.
- We devised a user experience (UX) strategy that prioritized seamless and enjoyable interactions for both gamers and crypto enthusiasts.
- To ensure smooth navigation and an engaging gaming journey, we established a clear information architecture and user flow that aligned with Chain Clash's unique gameplay mechanics.
Research & Discovery
The gaming experience is centered on providing an immersive and captivating environment. While dedicated mobile and tablet apps, as well as console and PC games, leverage extensive hardware capabilities to enrich their visual language, in-browser mobile-first games face resource constraints. Chain Clash tackles this challenge by striking a balance between basic CSS parameters, vector graphics such as SVG, and micro animations, delivering a stable yet visually pleasing gaming experience for players.

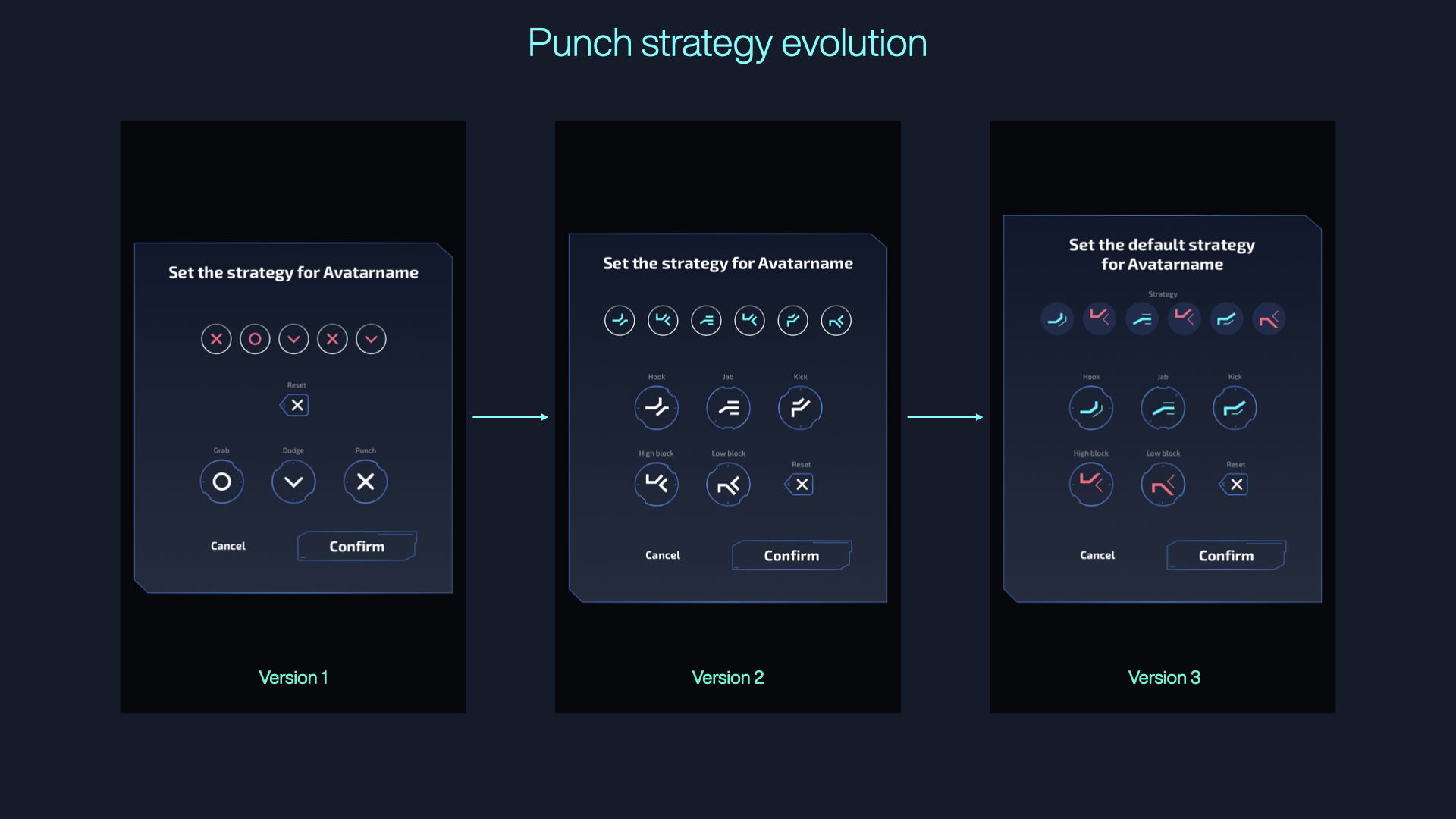
Prototyping
Visual Design
Unleashing the creativity for the appearance concepts for Chain Clash
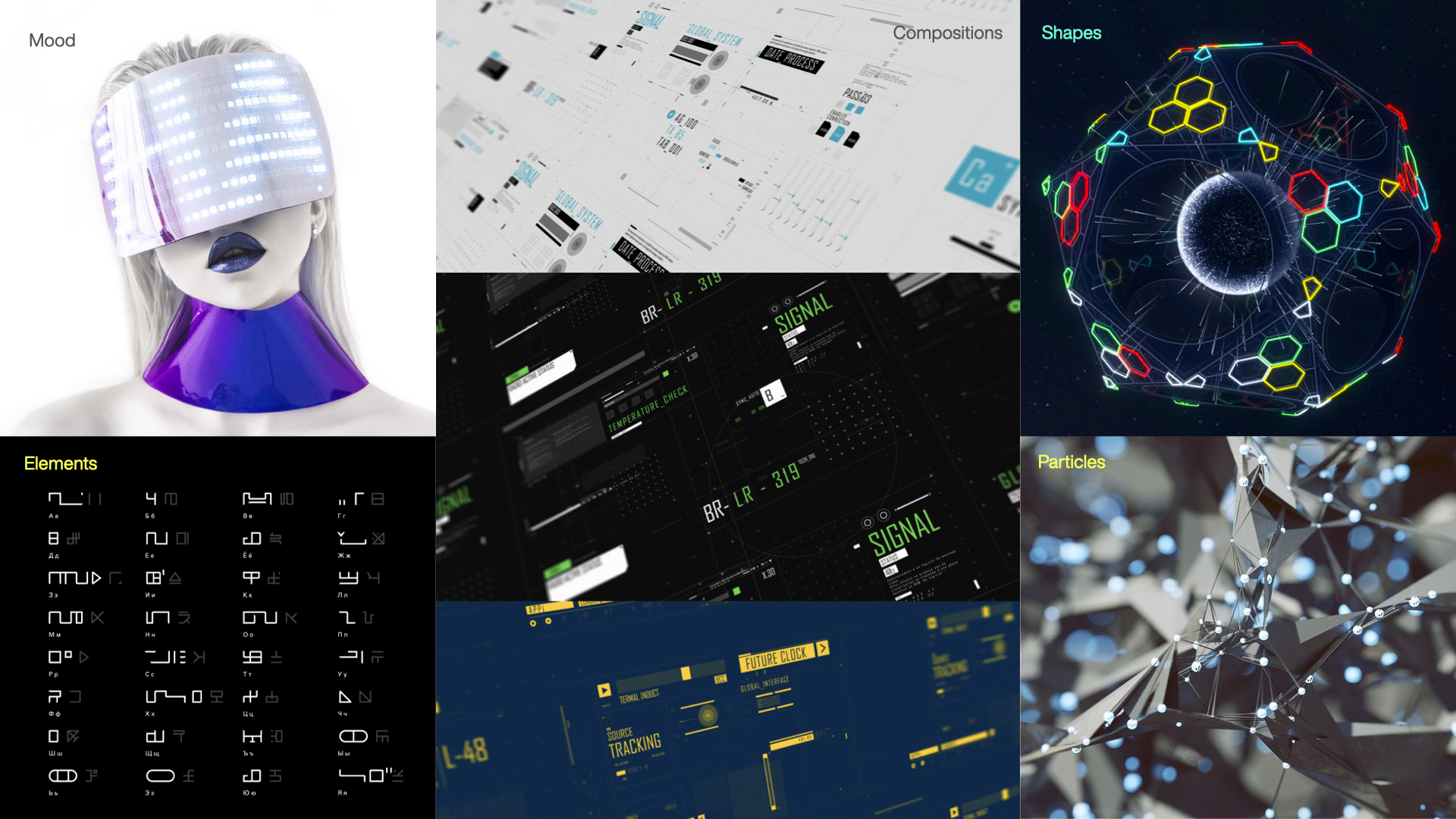
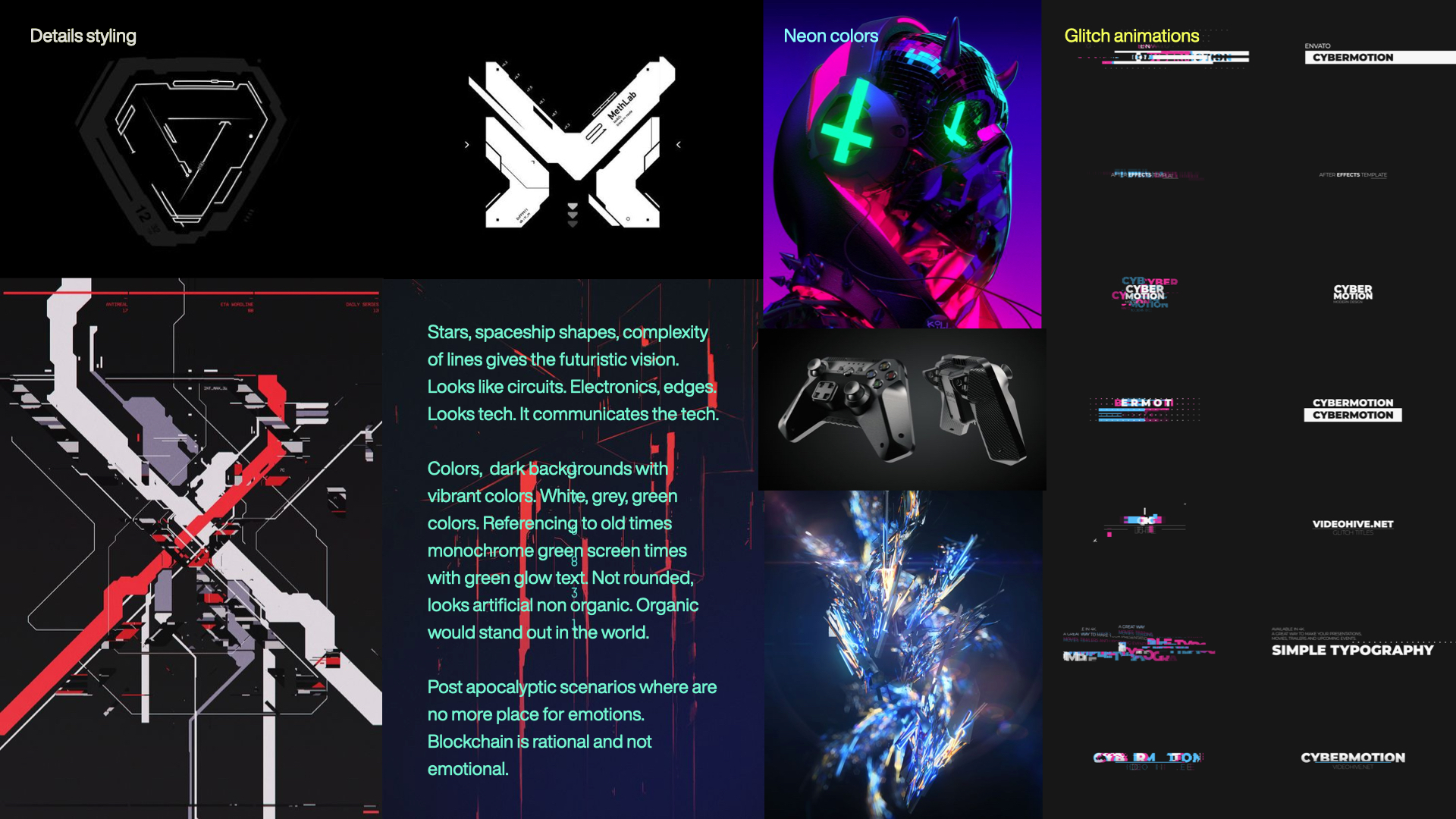
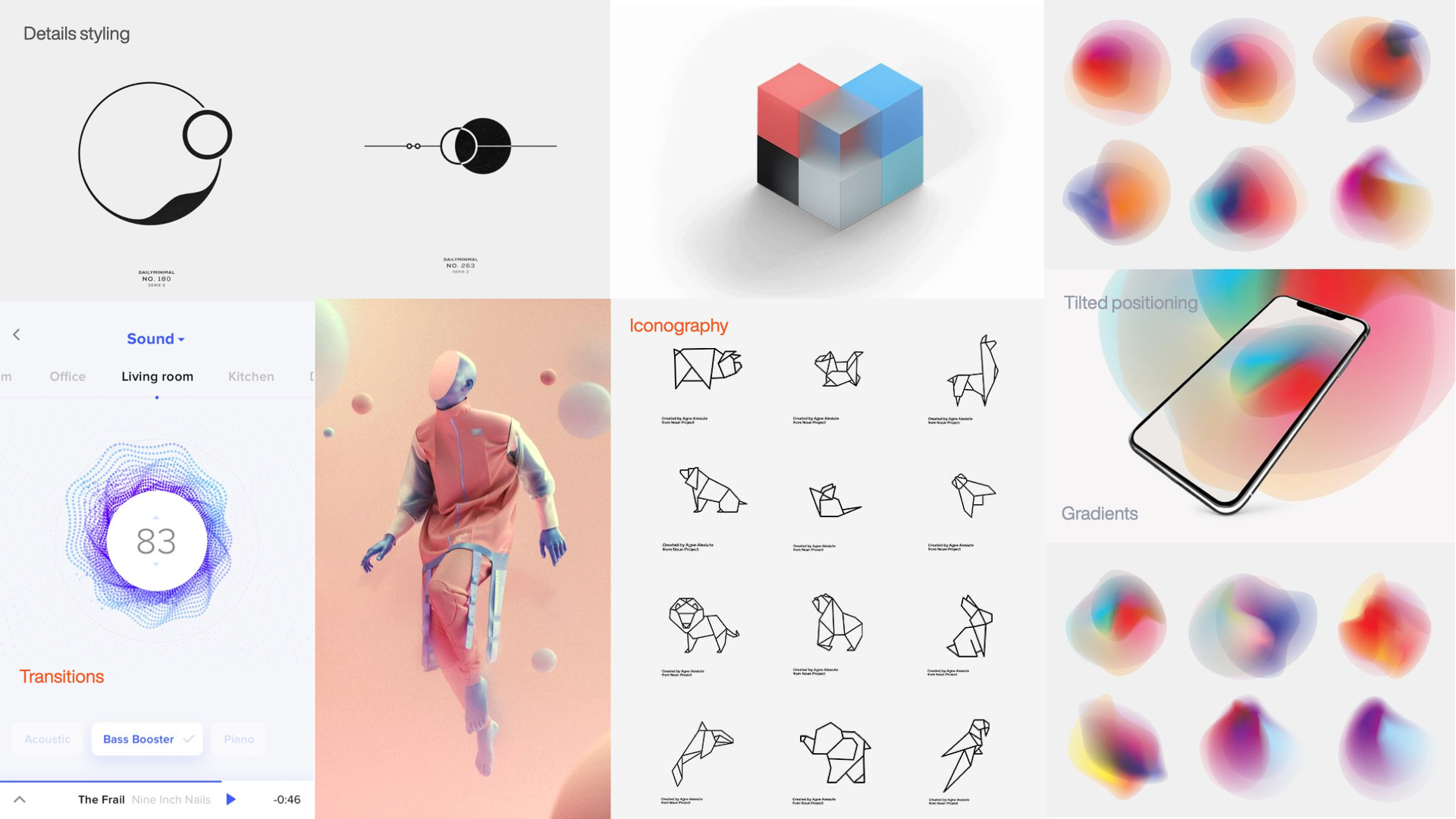
Neo Stream
inspired by the cybernetic society mood of Ghost in the Shell aesthetics, transports players into a world of pure digital expression, featuring subtle glitches and rich artifacts.
The dark environment is complemented by visually complex elements, precise line-work (SVG), and electronic-like forms and lines with chamfered or angled corners. Engaging glitchy transitions and micro-animations further enhance the experience, while floating particles and elements (JS) add a touch of dynamism.
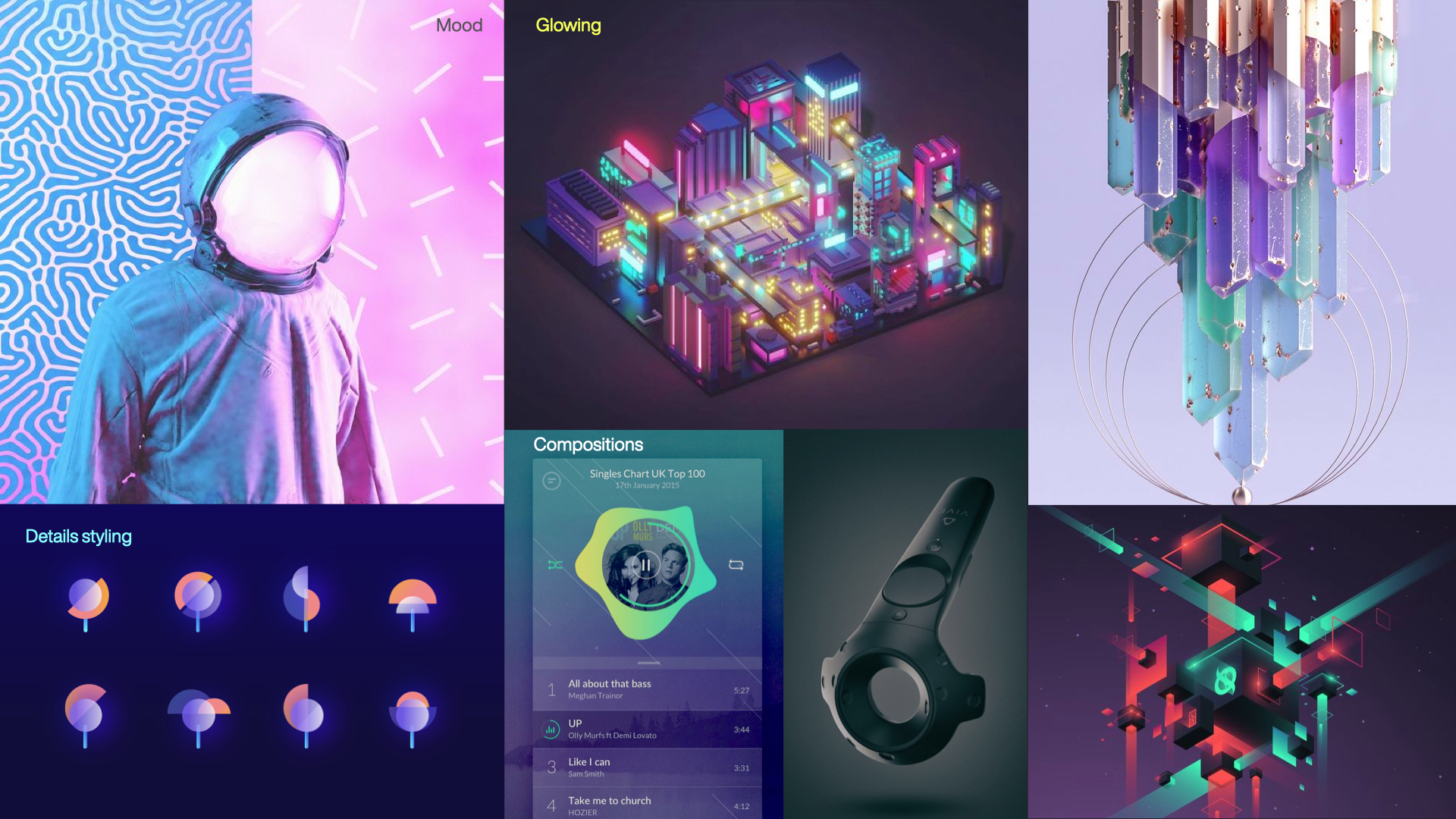
Deep Sweetness
inspired by the modern society phenomenon, transports players to a unique world of blockchain games, drawing similarities to the friendly environment of the Monument game but with a fresh, imaginative perspective suitable for all genders.
Set in a dark environment with glowing elements, the design features visually simplified elements with gradients (SVG), rounded shapes, and straight cuts. Vivid, juicy colors are combined with increased "white space," while pseudo-3D tilted elements add a touch of subtle dynamism (CSS).
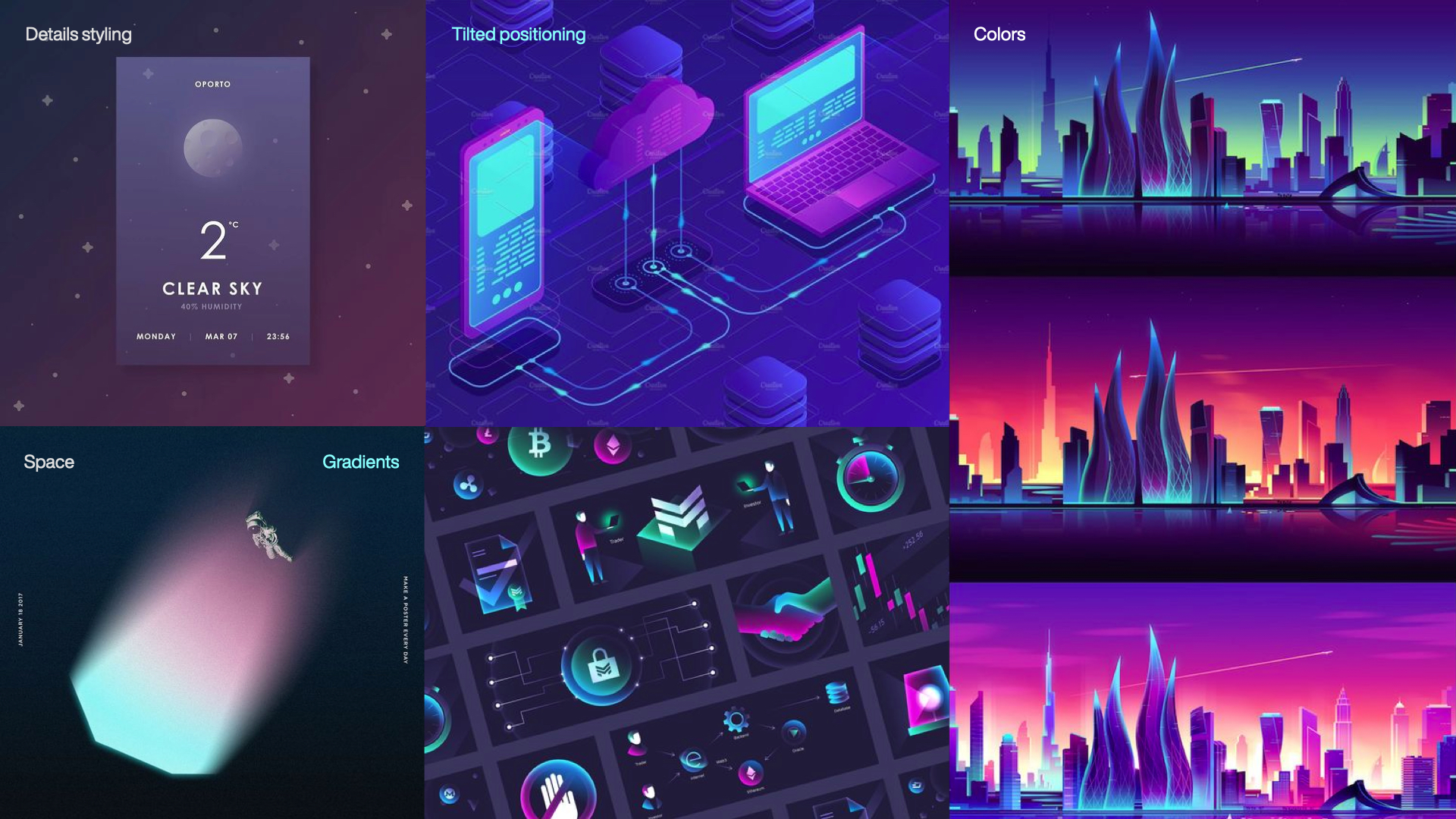
Slightly Floating
inspired by a dreamy morning, immerses players in a clean environment with sharp lights and soft transitions.
The bright scheme features minimalistic line-work, origami-style shapes (CSS), and foggy colors with neon gradients and particles (JS). The hyper-minimalist design uses rounded, contrasting tilted shapes, with SVG animations and environments changing according to the character's status for an immersive experience.
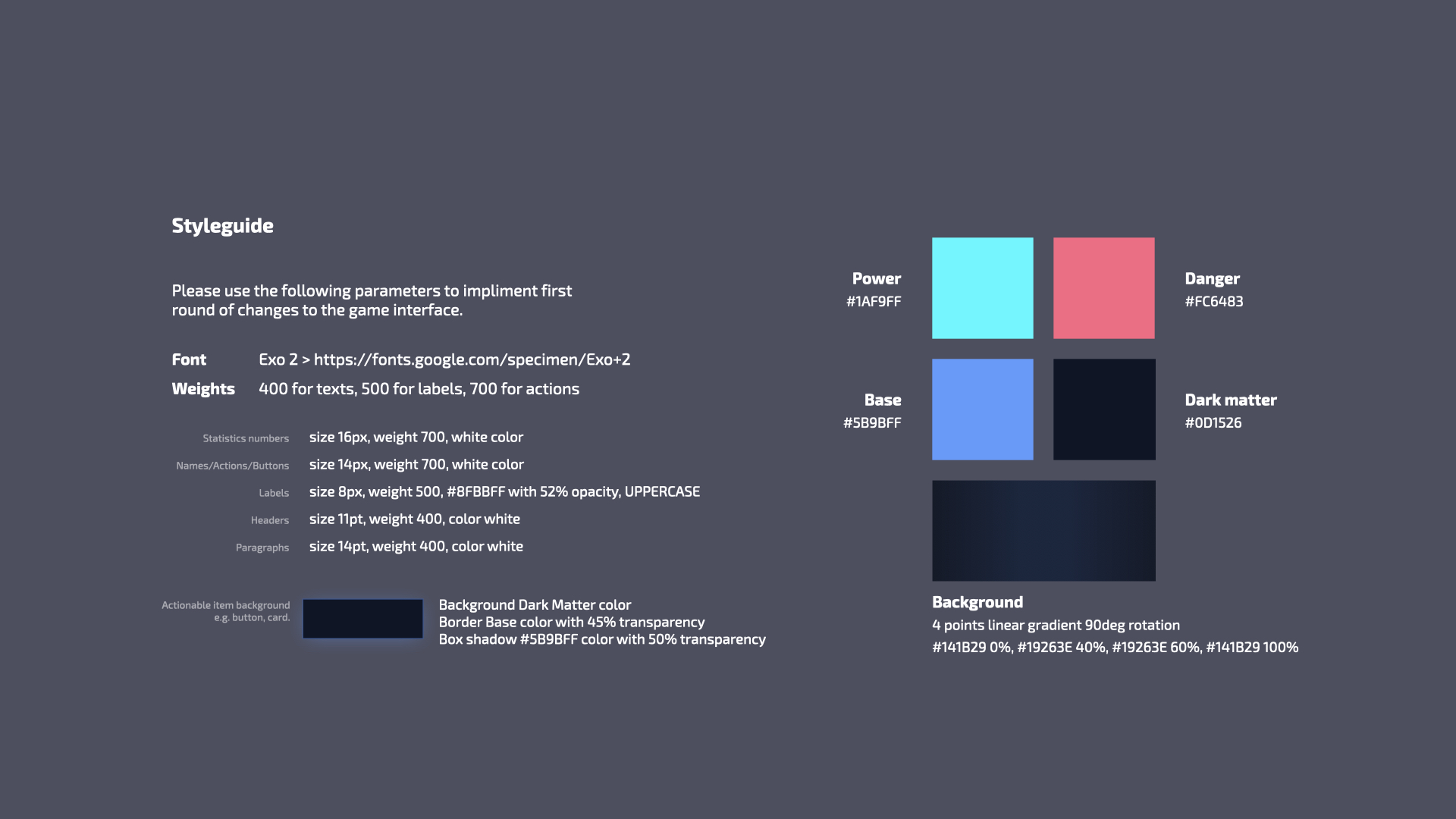
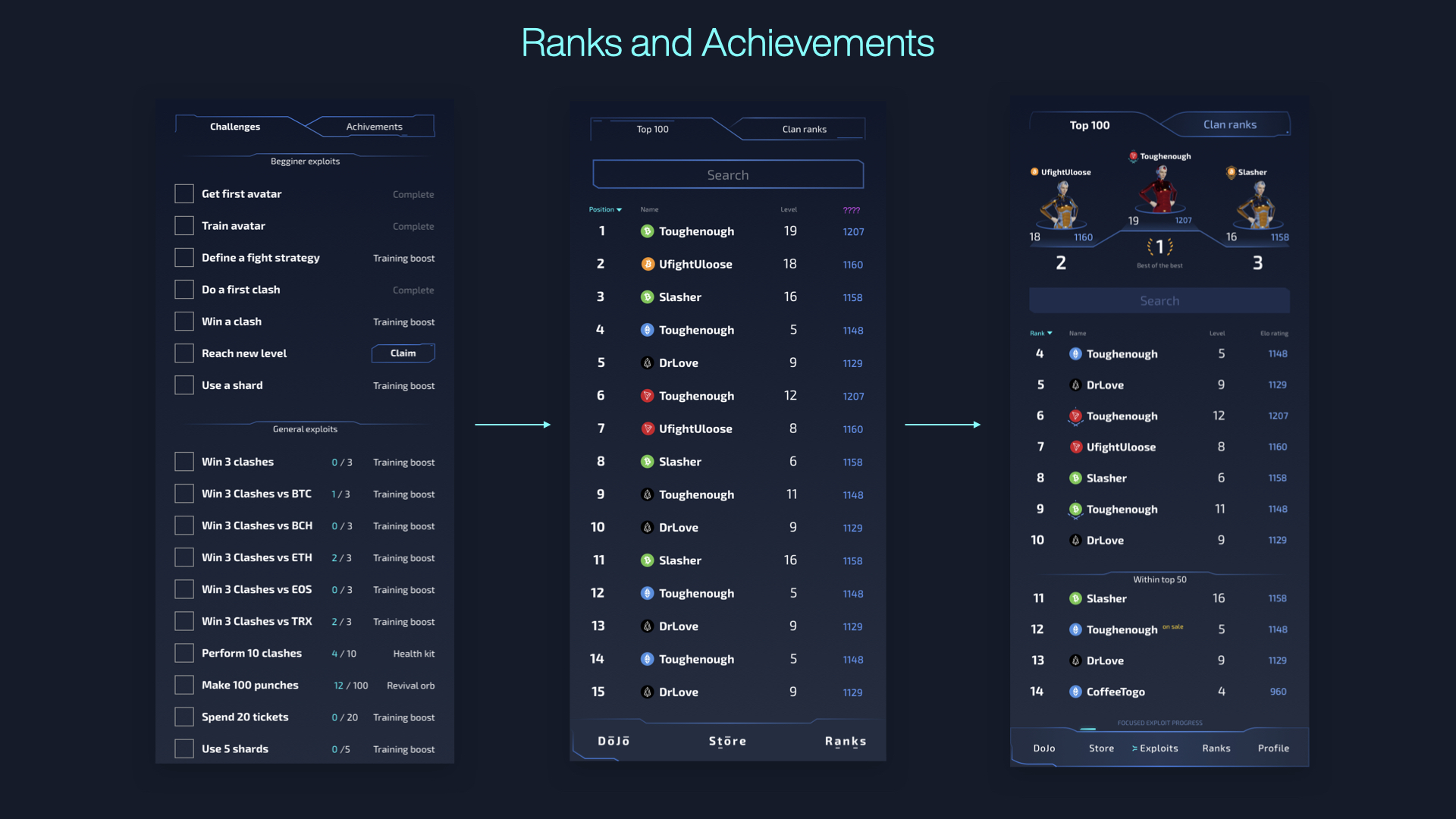
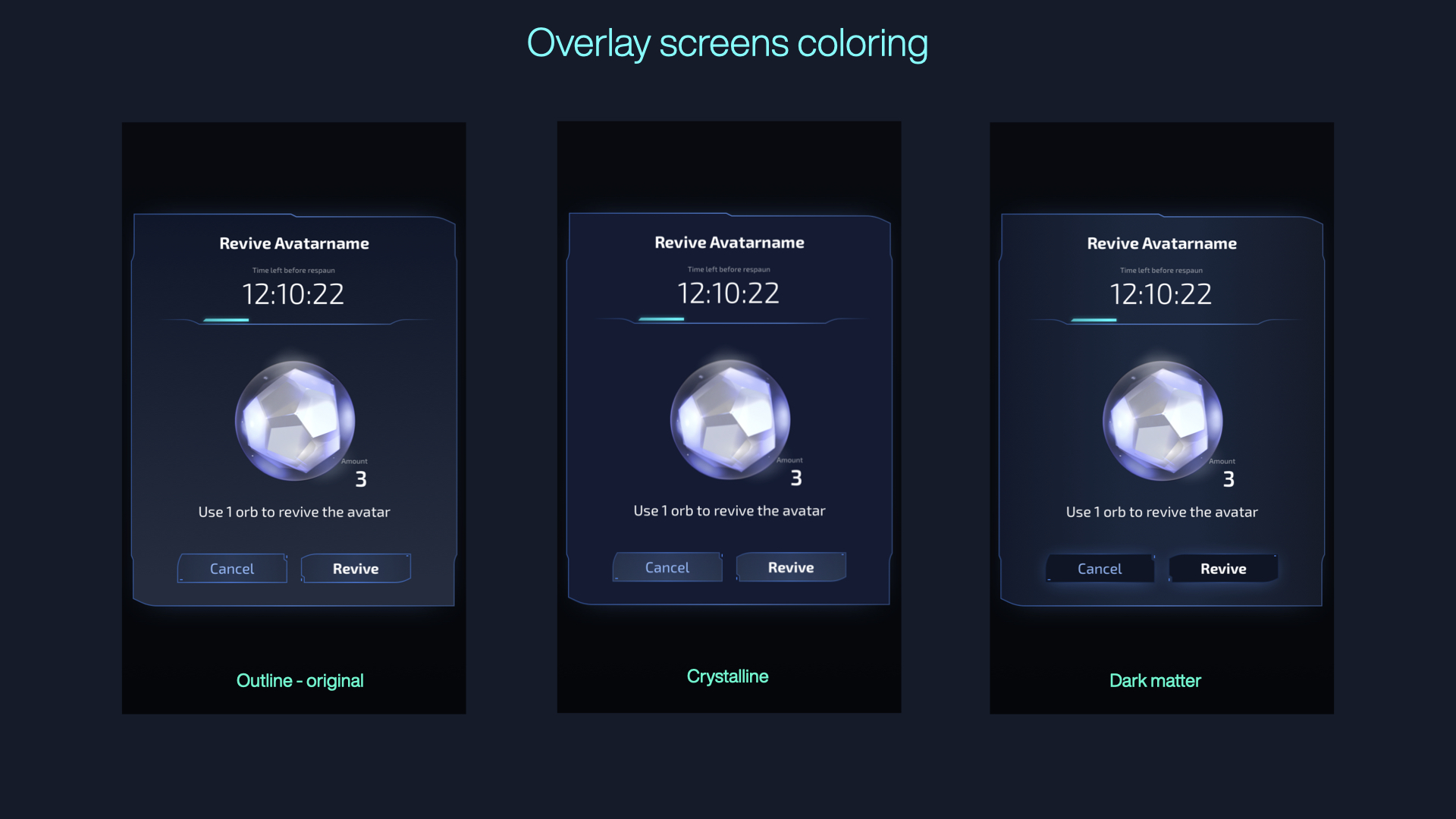
Color scheme & elements design
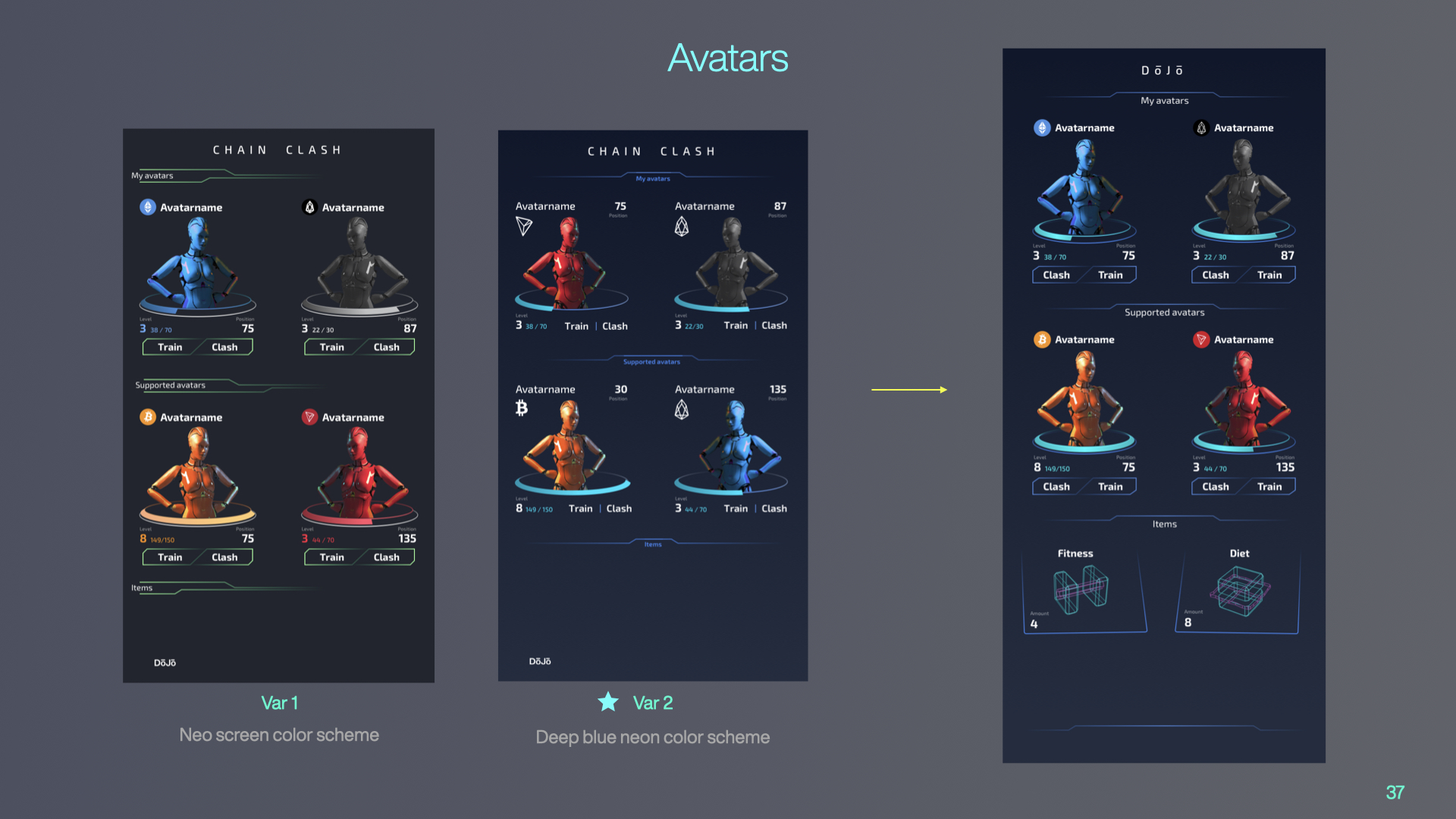
Defining the Neo Stream style for Chain Clash
The Spielworks team gravitated towards the Neo Stream visual direction, which steered our design approach. We incorporated dynamic colors, innovative shapes, and gradient lighting to mirror the cryptographic and harmonious essence of the Chain Clash project.
We selected the Exo Google font for its modern style and legibility. Our designs encapsulate the vibrancy of the digital era and groundbreaking innovations like blockchain, capturing the true spirit of Chain Clash as a pioneering game.